Today our class began building our iBooks using iBooks Author and throughout the day I spent my time working on my 1st chapter placing the content, backgrounds, layout and graphics etc. Making sure everything was in place and it was neat and tidy and looked visually appealing. I had a trouble spending a lot of my time having to export all my layouts out and having to re-export them because they weren't the right size or whatever, which was time consuming. If I had figured out the size of the template and had all my graphics and backgrounds etc exported ahead of time I probably would have been able to get 2 chapters completed on the day.
Despite this I was able to test my iBook using my friends iPad to see what it looks like so far and how it works and navigates through so far on an iPad. After testing it out i'm really chuffed with it so far and how it looks and how the 'pop over' widget works nicely with the icons on my pages, through the touch.
After having gone through it all and testing it I can say so far that the content and interactions from the pop overs, diagram, videos etc so far all work fine with a few minor tweaks from the diagram. The reason why I need to tweak the interactive diagram is because i found when i clicked on one of the boxes it didn't zoom in, so that's something that needs to be fixed.
Below are a variety of screenshots from my iBook so far on chapter 1 of my topic of earthquakes. Also something to note from these screenshots is that chapter 1 isn't completely finished, I still need to add the quiz i was planning on adding and also I need to add a minor contents after the 'chapter 1' page as i want it to highlight whats in chapter 1, and i'll so this for all my chapters, so the user knows whats a section within the chapter etc.
Fig 1 - Chapter 1 (Title Page)
The screenshot above is the first page so far of the iBook, starting with 'Chapter 1'. There's not much really to comment about this page, it highlights what chapter it is and adds to the theme of earthquakes with it being a view looking at the ground with a whole, where the chapter name is placed. I feel like this design helps to reinforce what this iBook is about and is done in a very simplistic and flat style which helps to link in with the rest of my visual style.
Fig 2 - Chapter 1 (Introduction Info)
This is the next page after the chapter 1 title page, however there will be another page highlighting what's in each chapter i.e. the sections. In this screenshot above it contains just text as its a bit of an introduction to what earthquakes are and how they are caused which then brings me to my 1st section of my iBook. I feel like the text on this page is nicely structured and isn't too overpowering and works well with structured boxes and with the background as well. I feel like adding anything else to the page will maybe make it look to overwhelming and content heavy.
Fig 3 - Chapter 1 (Gallery)
This page is to present a couple of images from the damage of earthquakes to help to put the user in perspective about the dangers of earthquakes and what it can do when it comes to destruction of buildings etc. The only thing that's bothering me is the title overlapping the buildings in the background template. What I might do is leave some empty space for the background where the (heading goes) and have the buildings lowered. This is because to me its distracting me and making think something isn't right about the page and its because the heading is overlapping the background from the buildings.
Fig 4 - Chapter 1 (Introduction video)
This screenshot above is a page for a video on earthquakes and this video works properly and allows the user to click and watch the video. This video helps to show what earthquakes are and what they can do, alongside tsunami's. This is a great way to give the user an insight to the damage from earthquakes. I feel like this page is fine, simple but puts focus on the video which is what I want.
Fig 5 - Chapter 1 - Section 1 (Tectonic Plates)
This page is my 1st section which is about tectonic plates, and this page has information on tectonic plates on the left and a video on seismic waves from earthquakes on the right, which talks about earthquakes and tectonic plates and the ground etc. Its a great video with an amazing and engaging visual style which almost relates back to my visual style. I really like the layout of this page and I feel like there isn't too much going on or too content heavy and the text isn't too overwhelming. The video does work and will allow the user to click on it and it will stream the video.
Fig 6 - Chapter 1 - Section 1 (Tectonic Plates)
Afterwards there is a diagram which is interactive and has a lot f tags on the tectonic plates and what they are called on the world map. If you click on it, it will zoom in with a little more information. Because there's a lot of plates I want to minimize the amount of text that can be found on each of the plates as it might make it overwhelming, if i feel like i need to add more information if i have time i will come back to it.
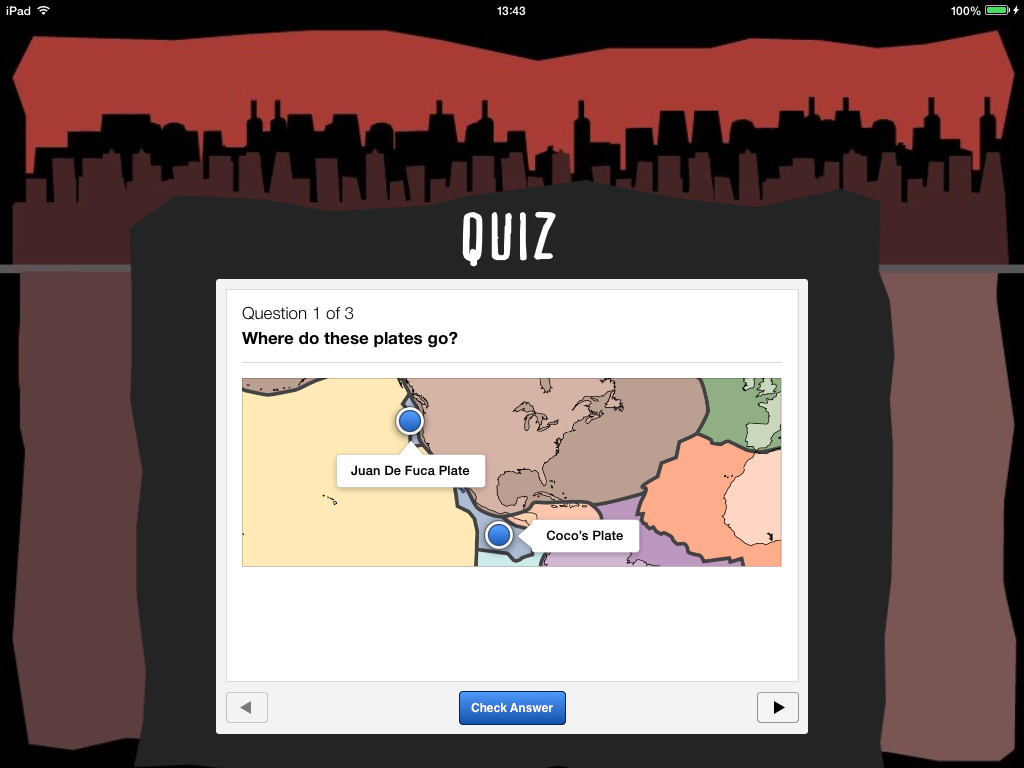
Fig 7 and 8 - Chapter 1 - Section 1 (Tectonic Plates)
Here above are some screen shots of the same page and what happens when a user clicks on the tags of tectonic plates, i.e. it zooms in with added extra information. This helps to illustrate more interactions and also extra content in interactive items which allows the user with a better user experience and other ways to find information without it just being there.
Fig 9 and 10 - Chapter 1 - Section 2 (Primary Outcomes)
Above are a couple screenshots of the second section of chapter 1, and this section is to do with primary outcomes of earthquakes i.e. destruction and death. These two are obvious primary outcomes and I created icons symbols in which I used a pop over widget to store information, allowing users when they click on the icon symbols to receive information in a great interactive way. This helps to make the pages slightly more unique and interactive with cute symbol icons with hidden information, which is much better than have an overwhelming load of text just there. On the iPad when you click on the Icons they bounce slightly, which I thought was really cool.
Fig 11 - Chapter 1 - Section 3 (Secondary Outcomes)
The screenshot above is from section 3 which is to do with the secondary outcomes of earthquakes. These are more to do with the ripple effects of earthquakes and what other ripple effects from that earthquake can lead into other bad activity within the environment. This is similar with section 2 as I have used icon symbols to store information using the pop over widget. I think that this technique is a very engaging and interactive way to encourage the user to read information, by using visuals to represent what they are and once clicked on giving information about that specific outcome. This concept will be used throughout my iBook but obviously not all the time.
Overall the 1st testing of my iBook was sucessful, nearly everything worked fine without any issues, however there a few small changes with layout I need to consider and order of pages. For example I feel the introduction video and gallery of chapter 1 should be before the information of 'what earthquakes are / how they are caused'. I still need to finish this chapter as well as all of the other chapters, so I do have my work cut out for me, but I will keep working hard to get this work done in time for the crit which is next Tuesday on the 25th of March.





















.PNG)






.PNG)








.PNG)
.PNG)












